时间 : 19-12-16 栏目 : 前端开发 作者 : 冰镇宝贝321 评论 : 0 点击 : 1,964 次
<html>
<head<>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
</head>
<body>
</body>
<script language="javascript" type="text/javascript">
//单击显示随机文字
var a_idx = 0;
jQuery(document).ready(function ($) {
$("body").click(function (e) {
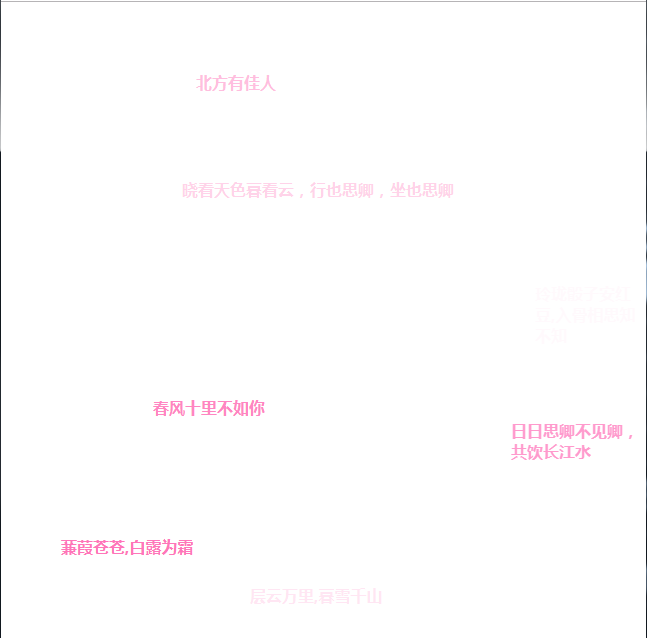
var a = new Array("晓看天色暮看云,行也思卿,坐也思卿", "北方有佳人", "日日思卿不见卿,共饮长江水", "春风十里不如你", "蒹葭苍苍,白露为霜", "所谓伊人,在水一方", "东边日出西边雨,却道无晴似有晴", "春风十里不如你", "忆卿心似西江水,日夜东流无歇时", "红豆生南国,春来发几枝", "才下眉头,却上心头", "日为朝,月为暮,卿为朝朝暮暮", "玲珑骰子安红豆,入骨相思知不知", "层云万里,暮雪千山");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 5,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#FF69B4"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
3000,
function () {
$i.remove();
});
});
});
</script>
</html>

除非注明,文章均为( 冰镇宝贝321 )原创,转载请保留链接: https://bkqv5.com/archives/396.html